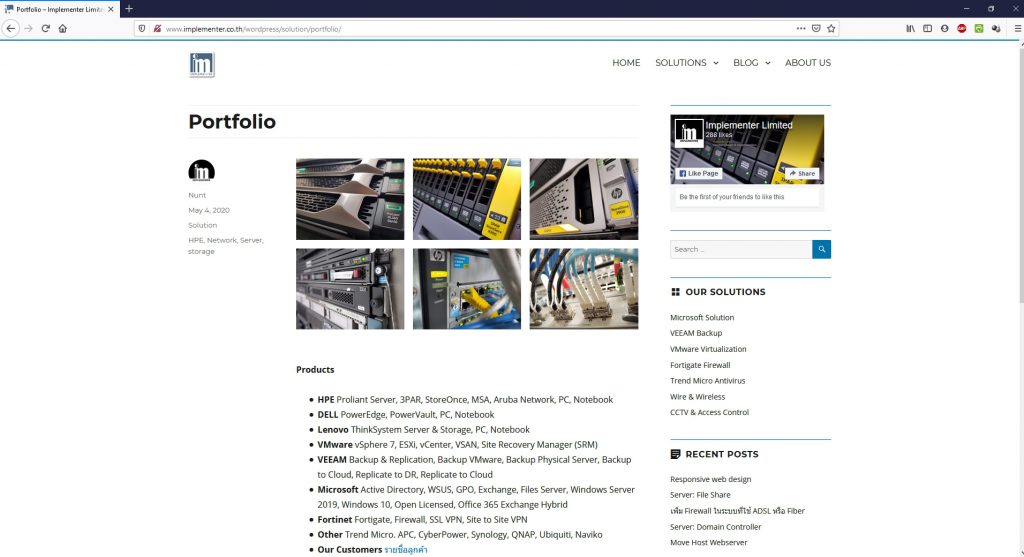
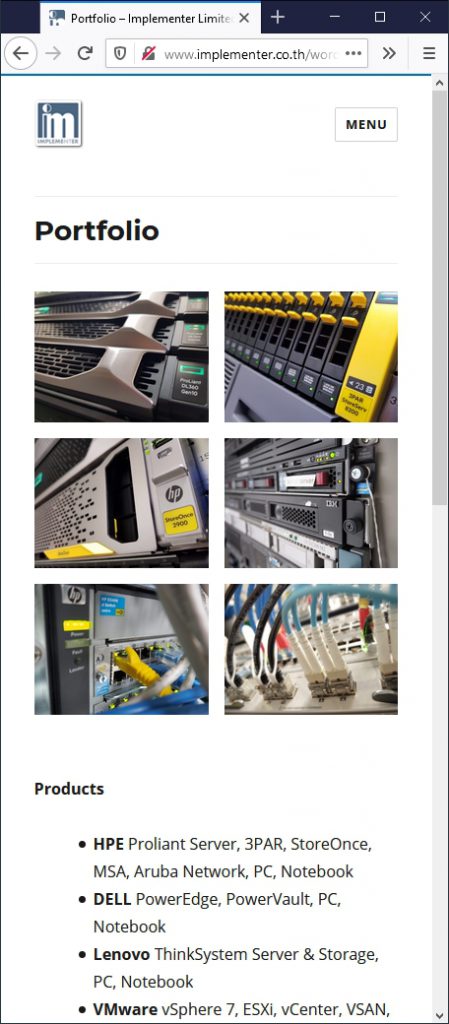
ห่างหายจากการทำเว็บไปนาน ยุคนี้ต้องเน้นให้เปิดเว็บบนโทรศัพท์ก็อ่านง่าย ผมใช้ wordpress ก็เลยง่ายเพราะเป็น Responsive web design อยู่แล้วแต่ต้องเปลี่ยน theme ใหม่ เพราะว่า theme เดิมที่ใช้โชว์ menu เต็มอยู่ด้านบนของเว็บ ซึ่งเมนูกินเนื้อที่ไปเยอะกว่าจะเห็นเนื้อหา เลยใช้ theme นี้ที่ยุบ menu มารวมกัน
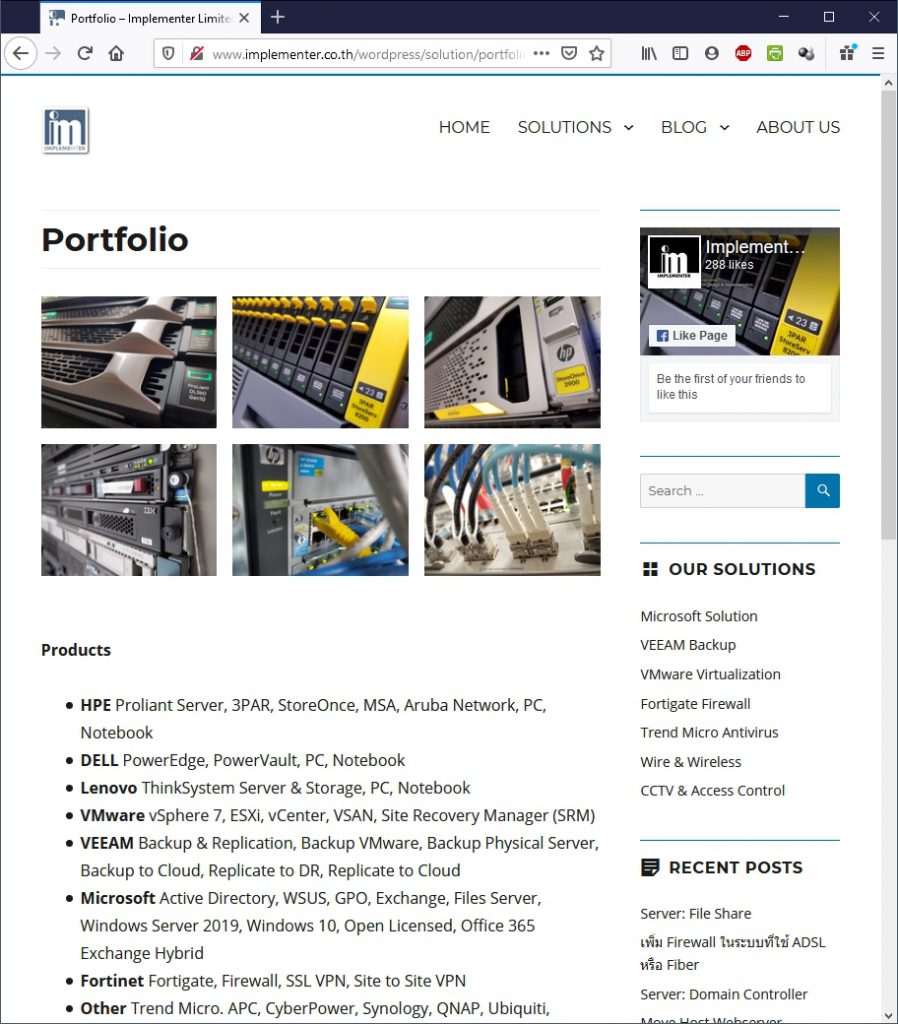
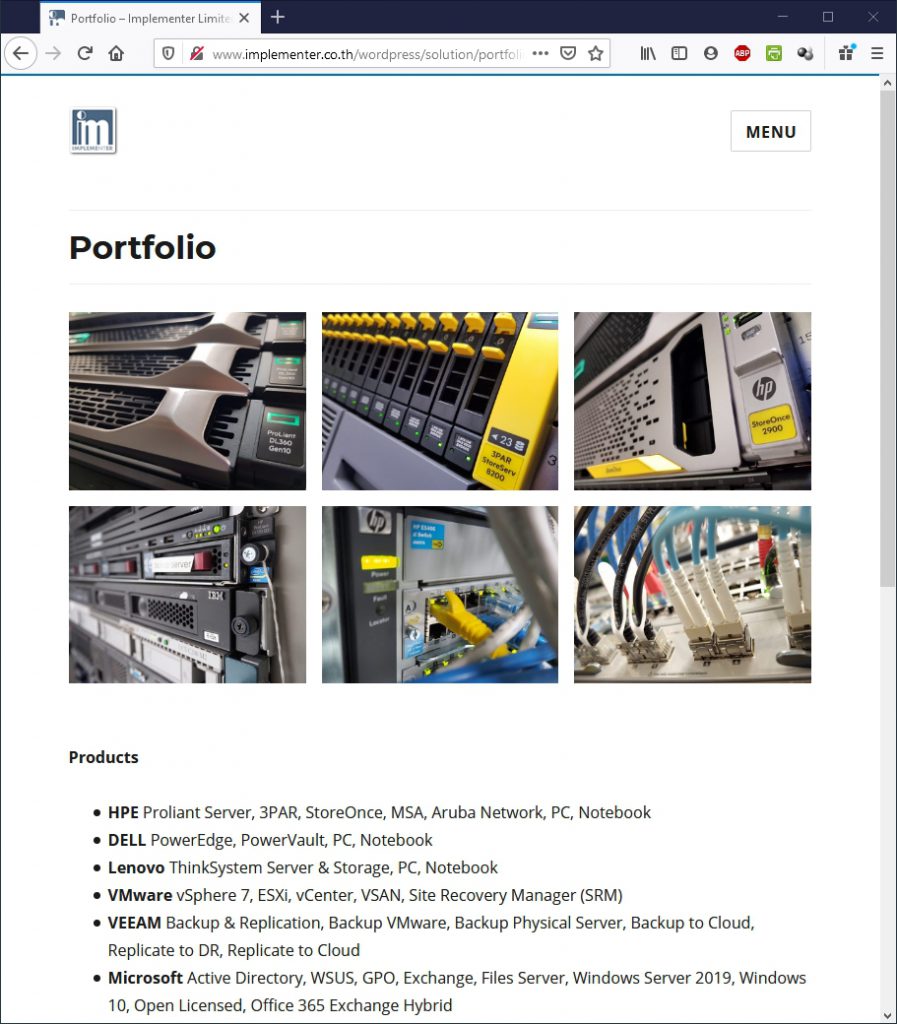
จากนั้นก็มาปรับเรื่อง sidebar ให้ซ่อนที่ 909px ตัวเลขนี้ผมไม่แน่ใจว่าแต่ละ theme เหมือนกันหรือเปล่า แต่ theme ที่ผมใช้ 909px คือขนาดที่ sidebar ไม่หล่นไปอยู่ข้างล่าง และไม่เจอพื้นที่โล่งกว้างๆ ด้านขวามือ
Responsive web design ก็คือเว็บที่ปรับขนาดตัวเองอัตโนมัติ ให้เหมาะสมกับหน้าจอของอุปกรณ์ที่เข้ามาใช้งาน เพื่อให้อ่านง่ายไม่ว่าจะใช้โทรศัพท์, tablet หรือ PC
ผมทดสอบกับ iPAD, Tablet Android และ โทรศัพท์ Android แสดงผลได้ดี อ่านง่ายทุกอุปกรณ์ รวมทั้ง Windows Snap Assist ที่แบ่งหน้าจอ Windows ก็แสดงผลได้ดีทั้ง Chrome และ Firefox