ผมไม่เคยใช้ Gaming Monitor มาก่อน ปกติก็ต่อกับจอทีวี 40 นิ้ว ใช้ทำงานด้วย เล่นเกมด้วย ส่วนใหญ่ก็เล่นเกมแข่งรถกับ Logitech G29 ส่วนสเปคคอมพ์ก็ไม่ได้แรงอะไร Ryzen 5 2600 + GTX 1660 + SSD 480 + RAM 16GB ช่วงนี้อยากได้จอเล็กลงซัก 27 กำลังดี แล้วก็งงกับสเปคจอ เลยต้องลองเขียน Requirement ขึ้นมาก่อนจะได้ไม่งง
- Design, ราคา, จอโค้งหรือจอแบน, HDR, มีลำโพง, มีแจ็คหูฟัง, ปรับหมุนจอ, ปรับความสูงต่ำ, ปรับก้มเงย, ยึดผนัง แต่ละรุ่นจะมีไม่เหมือนกัน
- ประเภทจอ (IPS, VA, TN) จอ IPS สีกับมุมมองดีที่สุด Respond Time แย่ที่สุด, จอ VA ค่า Contrast ดีที่สุดอย่างอื่นจะกลางๆ, TN ค่า Refresh Rate และ Respond Time สูงสุด ส่วนสีแย่สุด ผมว่า IPS น่าใช้สุดภาพสวย
- ความละเอียดจอ (Resolution) (1920×1080, 2560×1440, 3840×2160) อันนี้ก็ต้องเอาสเปคเครื่อง CPU + GPU + Game Performance (Ultra, High, Medium, Low) มาเทียบกับเกมว่าระดับไหนที่ FPS ไม่ต่ำกว่า 60 ข้อนี้ผมใช้เว็บช่วยคำนวนให้โดยเลือก CPU, GPU ที่เราใช้ก่อน แล้วไปเลือก Game Performance ดูอีกทีว่าระดับไหนที่ไม่ต่ำกว่า 60 FPS (เช็คได้ที่เว็บนี้ https://www.gpucheck.com/graphics-cards)
- Refresh Rate (144hz, 165hz, 240hz) เท่าไหร่ขึ้นอยู่กับเกมที่คุณเล่น CPU + GPU + Game Performance + Resolution ว่าได้ FPS สูงสุดเท่าไหร่ ก็เลือกจอที่ Refresh สูงกว่านั้น
- Adaptive-Sync จะปรับ Refresh Rate จอให้เท่ากับ FPS ขึ้นอยู่กับใช้ GPU อะไร nvidia หรือ AMD ถ้าเป็น AMD จอส่วนใหญ่จะรองรับ FreeSync แต่ถ้าเป็น nvidia คุณต้องดูที่เป็น G-Sync หรืออย่างน้อยก็ G-Sync Compatible (รองรับ GTX 10 Series ขึ้นไป) ซึ่งมีไม่เยอะและแพงกว่า ถ้าคุณเอาจอ FreeSync ที่ไม่ Compatible มาใช้กับ nvidia อาจจะใช้ได้หรืออาจจะมีปัญหา (รายชื่อจอที่รองรับ G-Sync https://www.nvidia.com/en-us/geforce/products/g-sync-monitors/specs/)
เมื่อได้คำตอบทั้ง 4 ข้อนี้ก็จะได้จอที่พอดีกับสเปคคอมพ์แล้วครับ มาดูของผมว่าต้องซื้อจอแบบไหน ผมเล่นเกมแข่งรถก็เลยเน้นที่ F1 2019, Need For Speed: Heat แล้วก็ Forza Horizon 4

Ultra+FHD ผมว่าระดับนี้กำลังพอดี FPS สูงสุด 74.9

Ultra+QHD FPS ต่ำกว่า 60 ใช้ไม่ได้แล้วครับ

High+FHD เล่นได้ทุกเกม FPS สูงสุด 123.4

High+QHD เล่นได้ทุกเกม FPS สูงสุด 91.9
สรุปจากสเปคคอมพ์ของผม
- ผมควรซื้อจอ FHD ที่ 144hz ซึ่งพอดีกับสเปคคอมพ์ที่ผมใช้อยู่
- ถ้าผมซื้อจอ QHD มาผมก็เปิด Ultra ไม่ได้
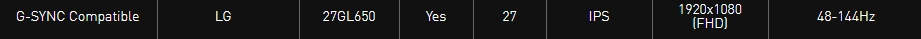
- จอ LG 27GL650F-B ได้ตามสเปค เป็น G-Sync Compatible และมี HDR แต่ไม่ใช่จอโค้งครับ ราคาประมาณ 8,700 บาท